





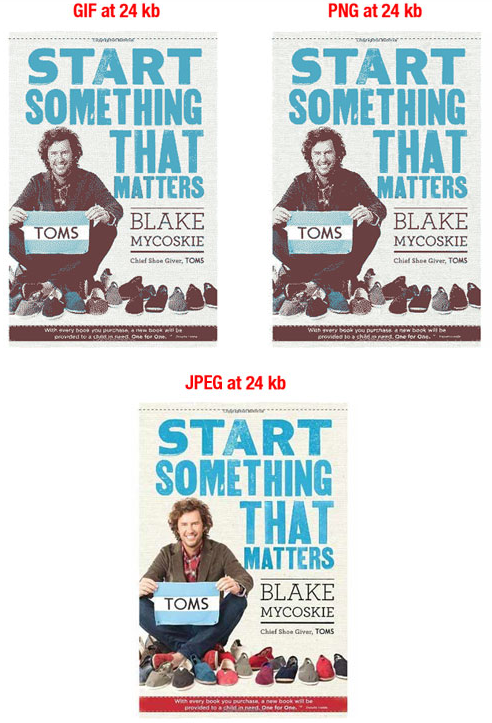
Shopify 支持多种图片格式,官方推荐优先使用 JPG 和 PNG 格式:
JPG/JPEG:适合色彩丰富的产品照片,能在保证画质的同时压缩文件大小,是电商产品图片的首选格式,适用于主图、场景图等。
PNG:支持透明度,适合 Logo、图标等图形文件,能清晰展示细节和边缘。

其他格式:也支持 GIF、WebP、PSD、TIFF 等,但 GIF 建议仅用于必要的动图且需严格控制大小;WebP 格式会由 Shopify 根据浏览器自动转换,无需手动上传。
像素限制:最大尺寸为 4472×4472 像素(约 2000 万像素),官方推荐理想尺寸为 2048×2048 像素,既能保证清晰度,又便于缩放展示。
文件大小:单张图片最大不超过 20MB,理想大小建议控制在 200KB 以内,避免影响页面加载速度。

数量限制:单个产品的图片数量不超过 250 张。
是的,Shopify 会自动压缩图片以优化加载速度,压缩规则如下:
JPEG:分辨率高于 86 且尺寸≥1024px 时,会压缩至 85 分辨率;分辨率 65-85 且尺寸≥1024px 时,保持原图质量;更低分辨率则压缩至 65
PNG:压缩后分辨率为 90
GIF:不会被压缩,需手动控制大小。

这里推荐几个不错的压缩工具,你可以试用一下:
Tinypng https://tinypng.com/
Compressor.io https://compressor.io/compress
Kraken.io https://kraken.io/web-interface
OptimiZilla https://optimizilla.com/
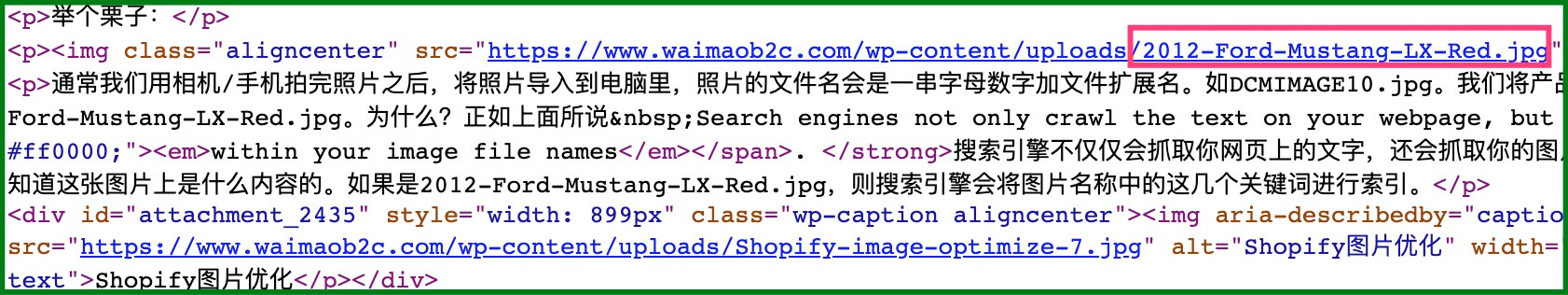
需使用描述性名称,包含产品关键词(如 “2024-red-running-shoes.jpg”),便于搜索引擎识别。
单词之间用 “-” 分隔,避免空格(空格会被自动替换为 “%20”)。
避免默认文件名(如 “IMG123.jpg”),建议批量修改工具提高效率。
必须填写。ALT 属性是图片的替代文本,作用包括:

当图片无法加载时,显示文本说明内容。

![]()
帮助搜索引擎理解图片主题,提升图片搜索排名。
每张图片需填写独特的 ALT 标签,包含产品细节(如 “2024-red-running-shoes-side-view”)。
目前需手动添加,可通过表格或插件批量操作。
产品编辑页面中,“媒体文件” 板块的第一张图片即为默认主图,将影响列表页、首页等场景的展示。
可通过拖动图片调整顺序,改变主图;若涉及变体图片覆盖主图,需联系主题作者修改设置。
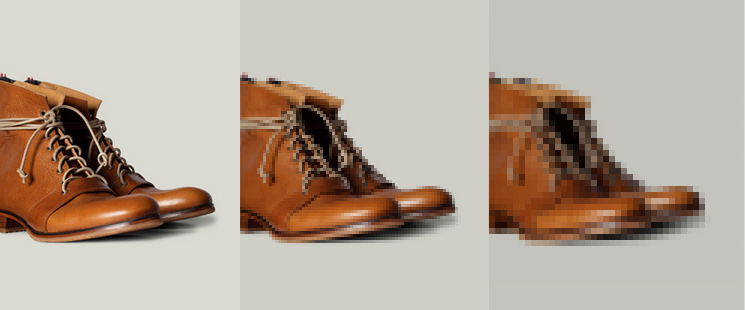
避免过度压缩导致图片模糊,需平衡画质与文件大小,推荐使用 Tinypng、Compressor.io 等工具优化。
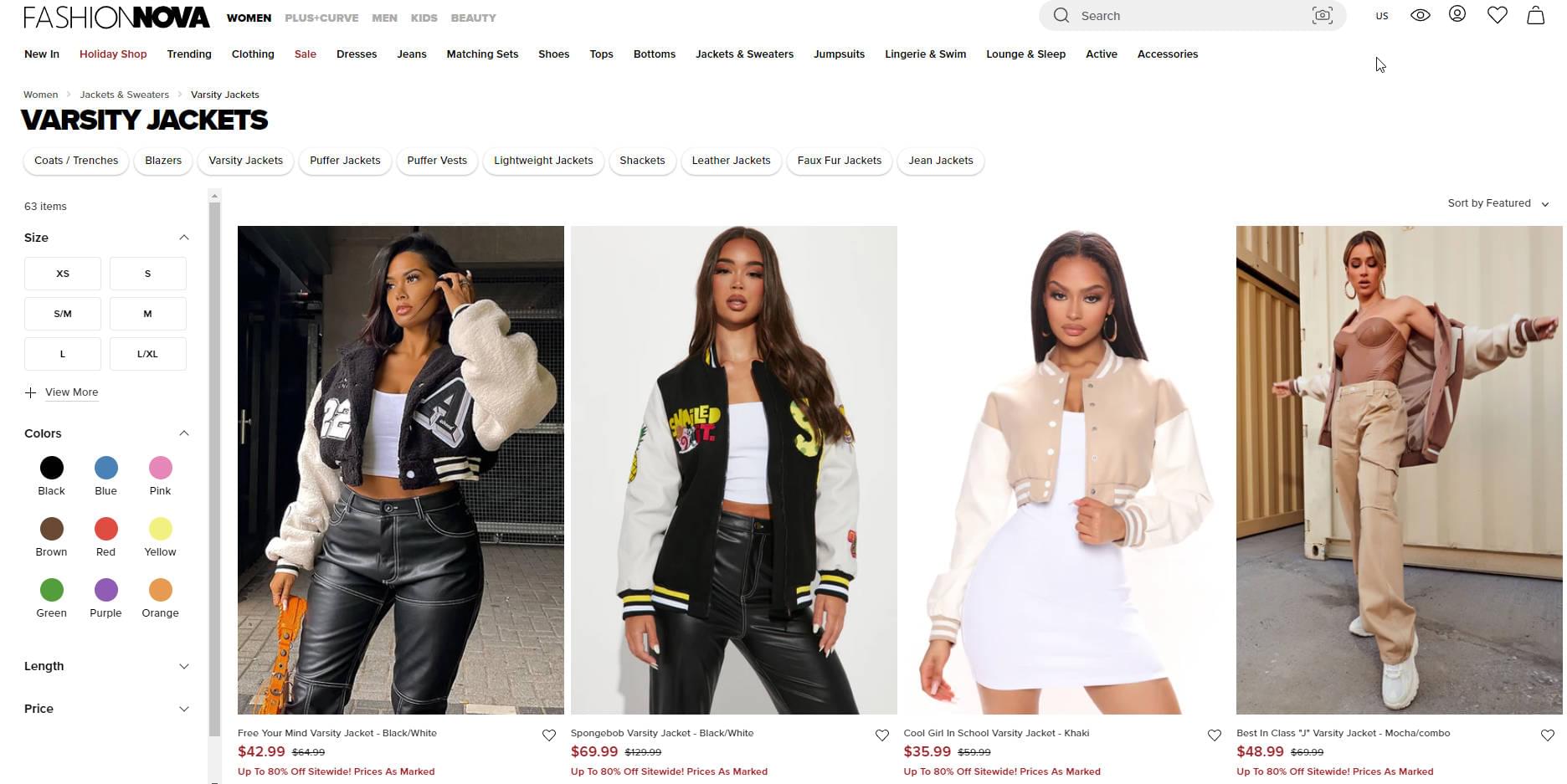
主图建议使用场景图而非白底图,提升视觉吸引力和转化率。
图片需与页面内容相关,避免内嵌重要文字(如标题、价格),确保可访问性。
